【响应式】导航菜单全新升级
需求背景
1、解决导航在小屏幕下不适配换行的问题
2、解决导航不能定义样式的问题
3、解决导航没有下级导航的问题
效果展示
本次更新上线了2种导航版式:传统下拉导航和抽屉导航
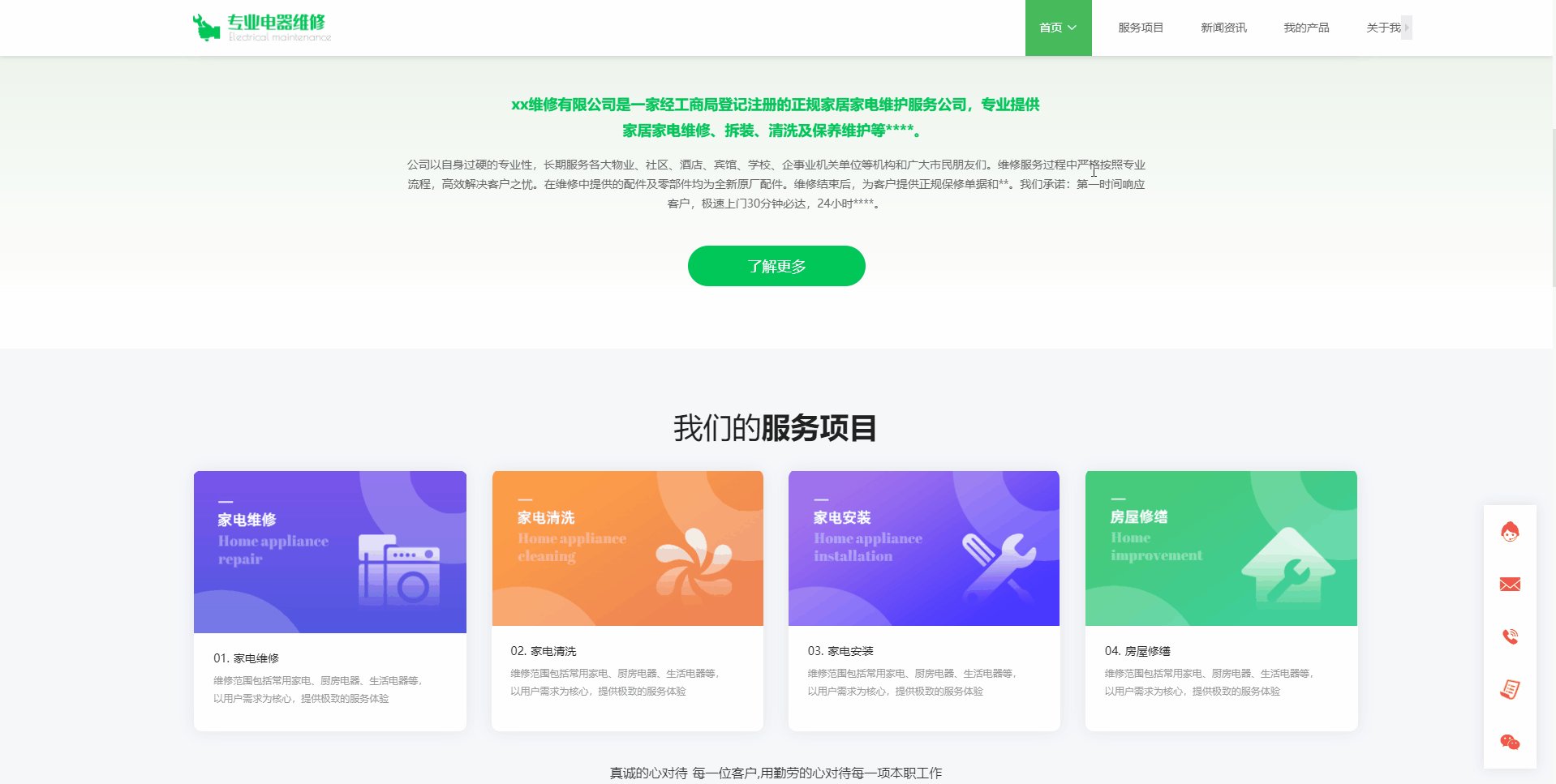
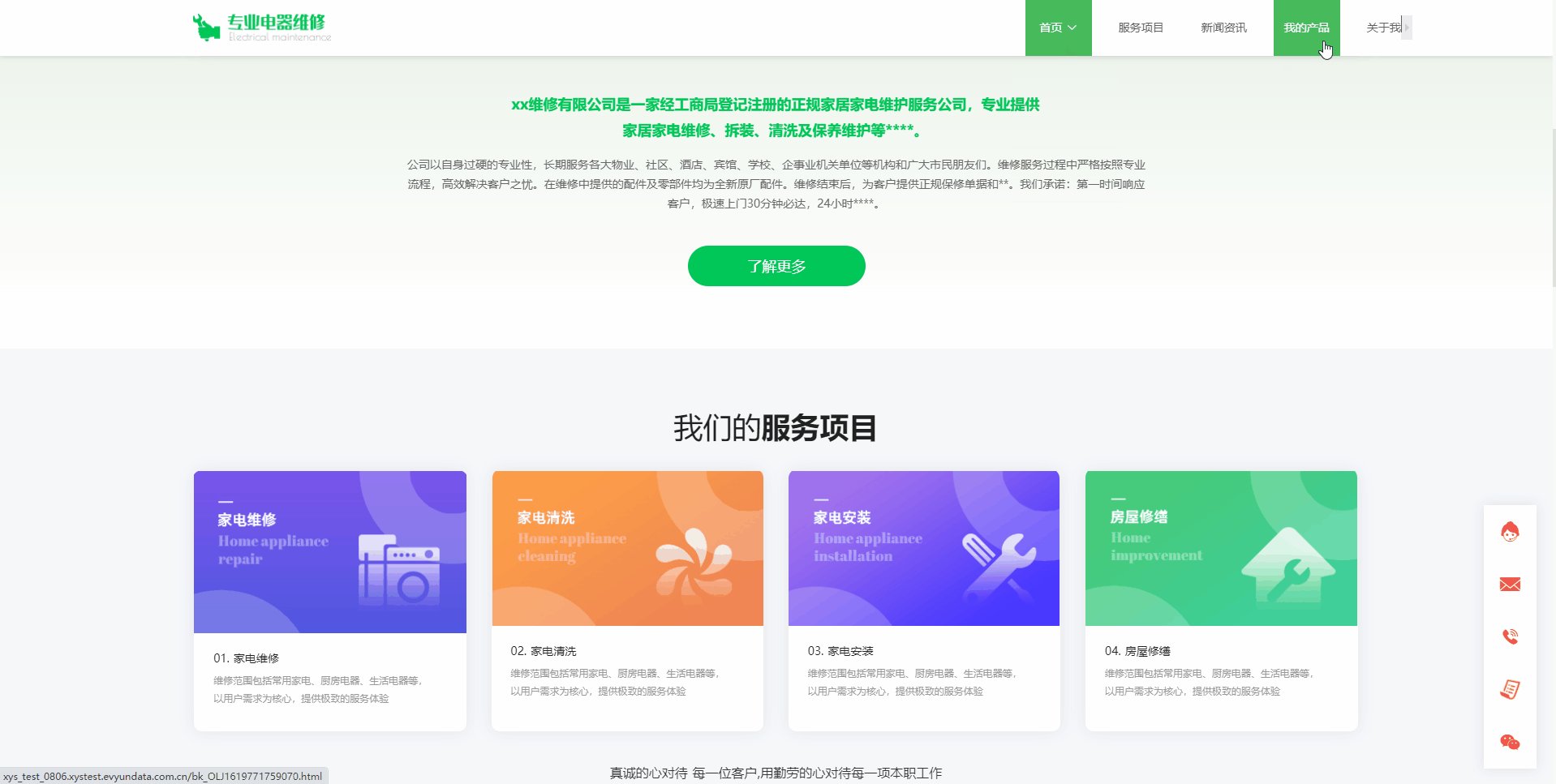
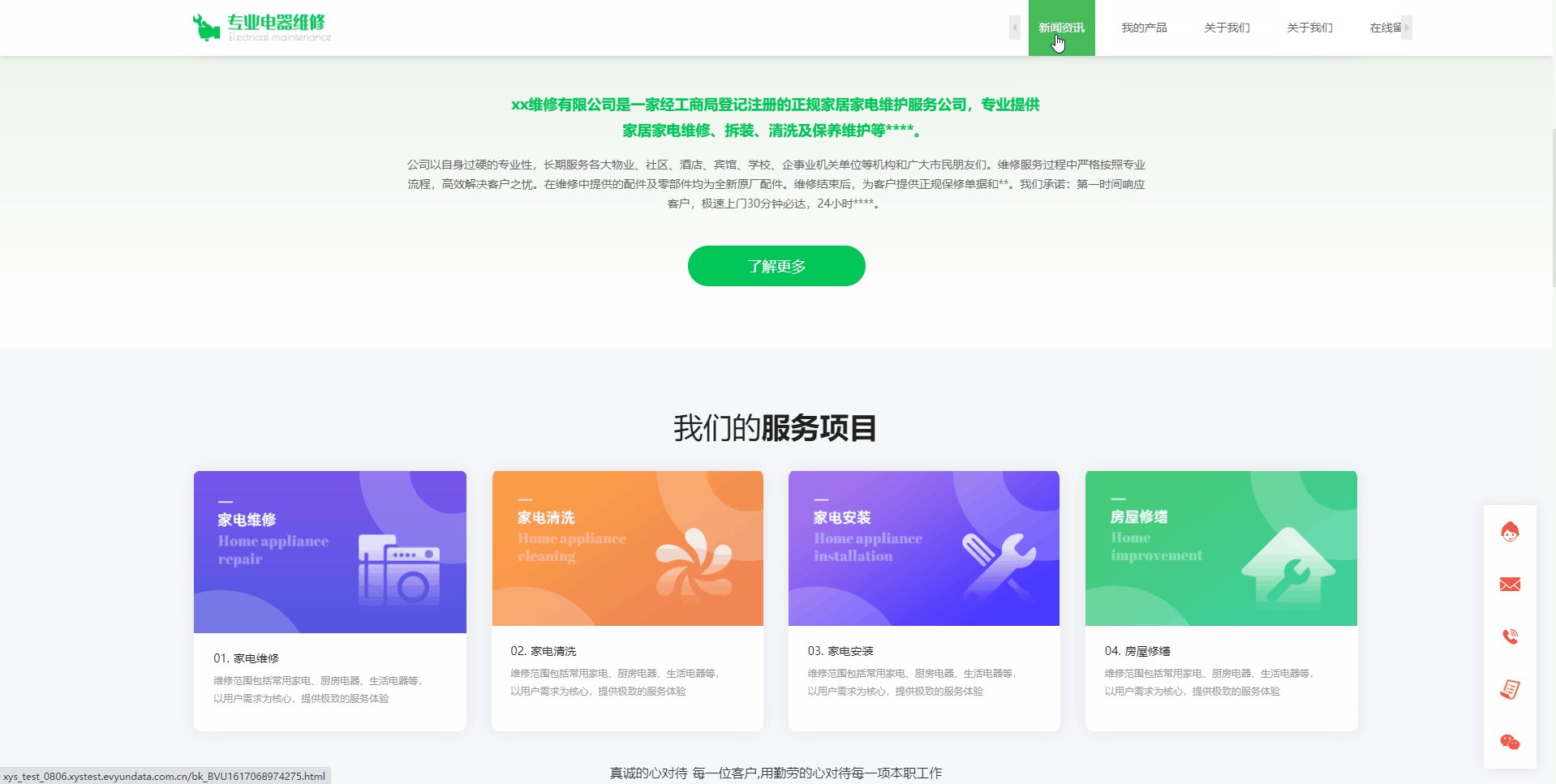
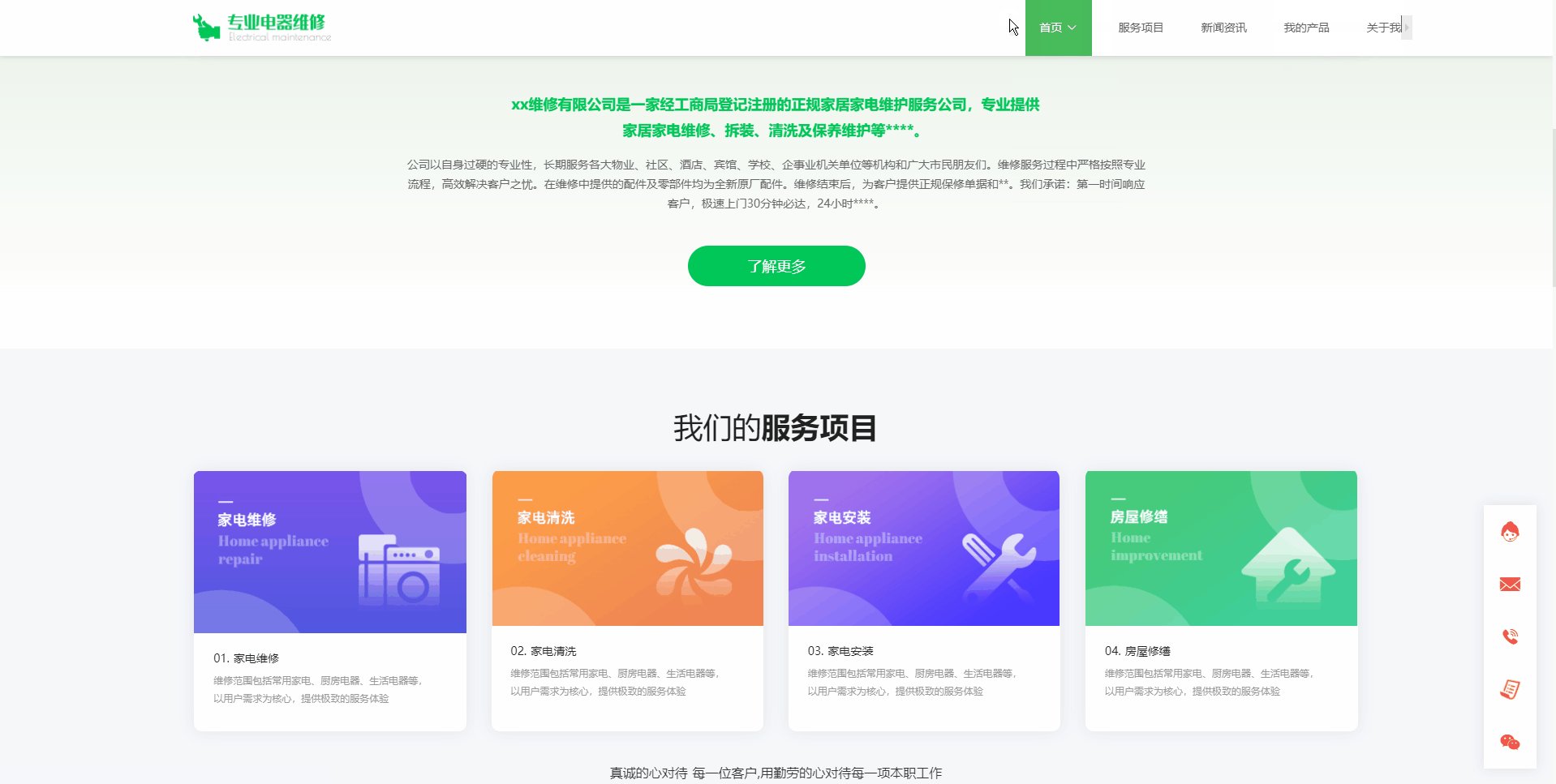
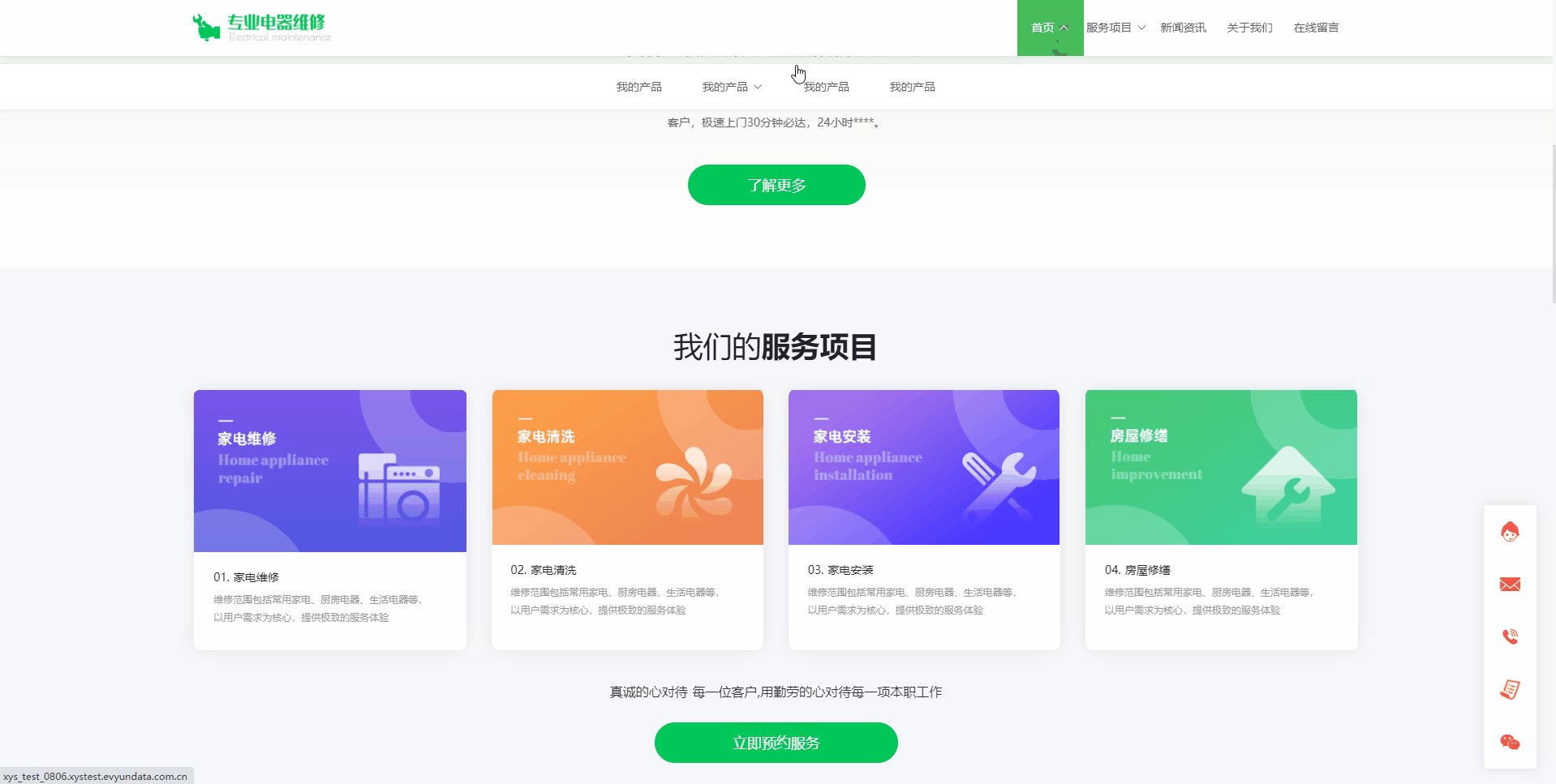
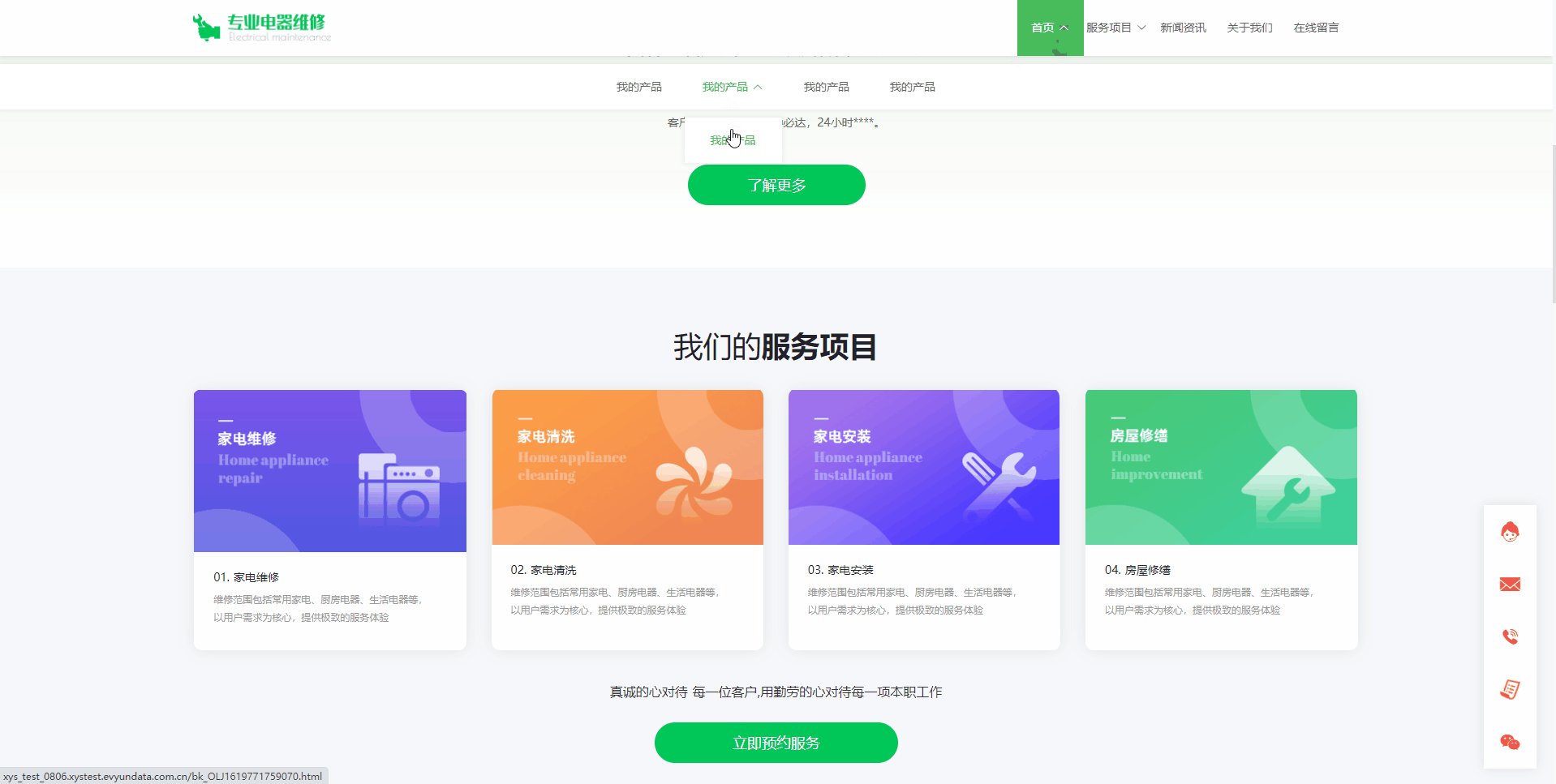
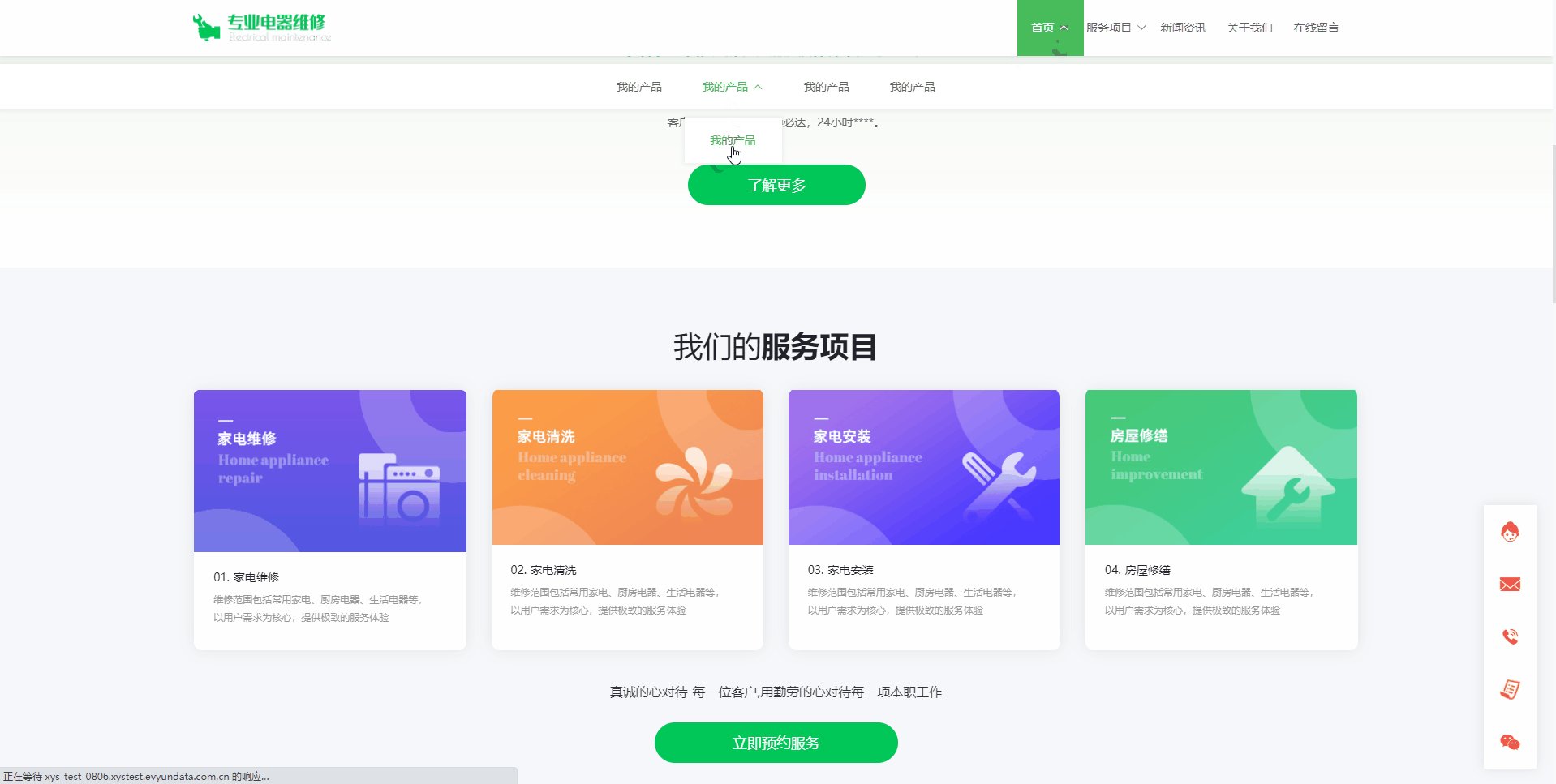
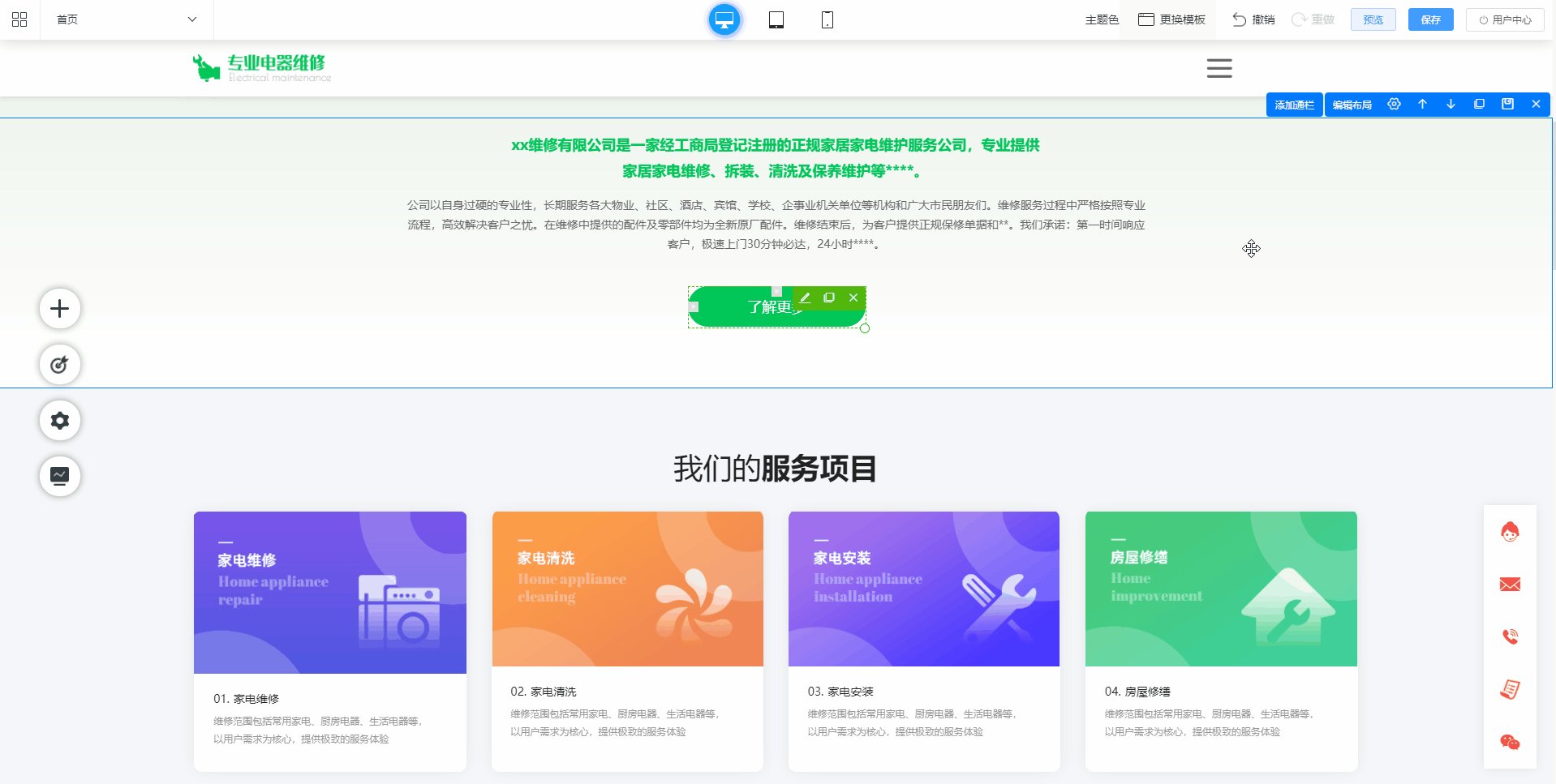
传统下拉导航


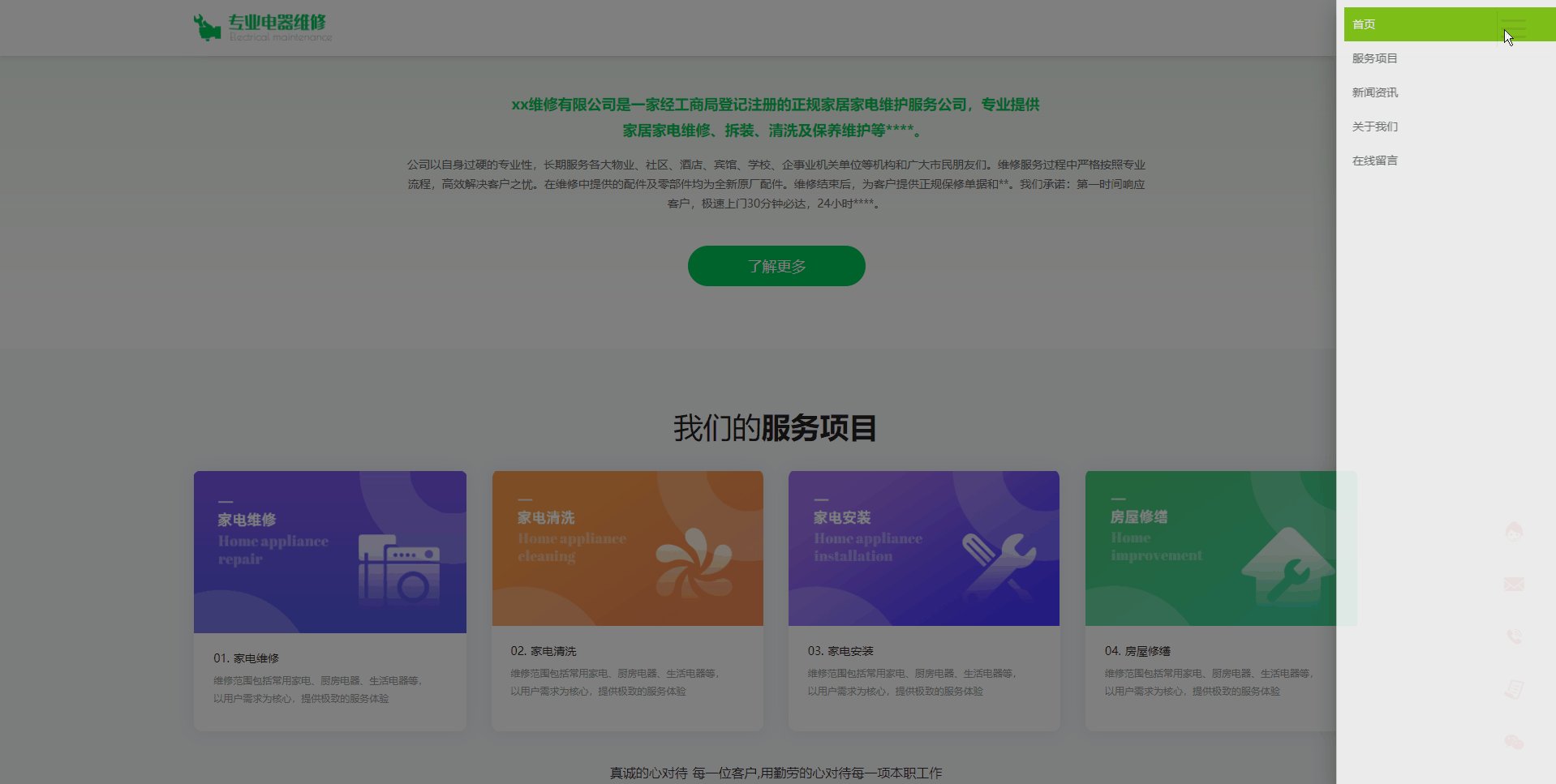
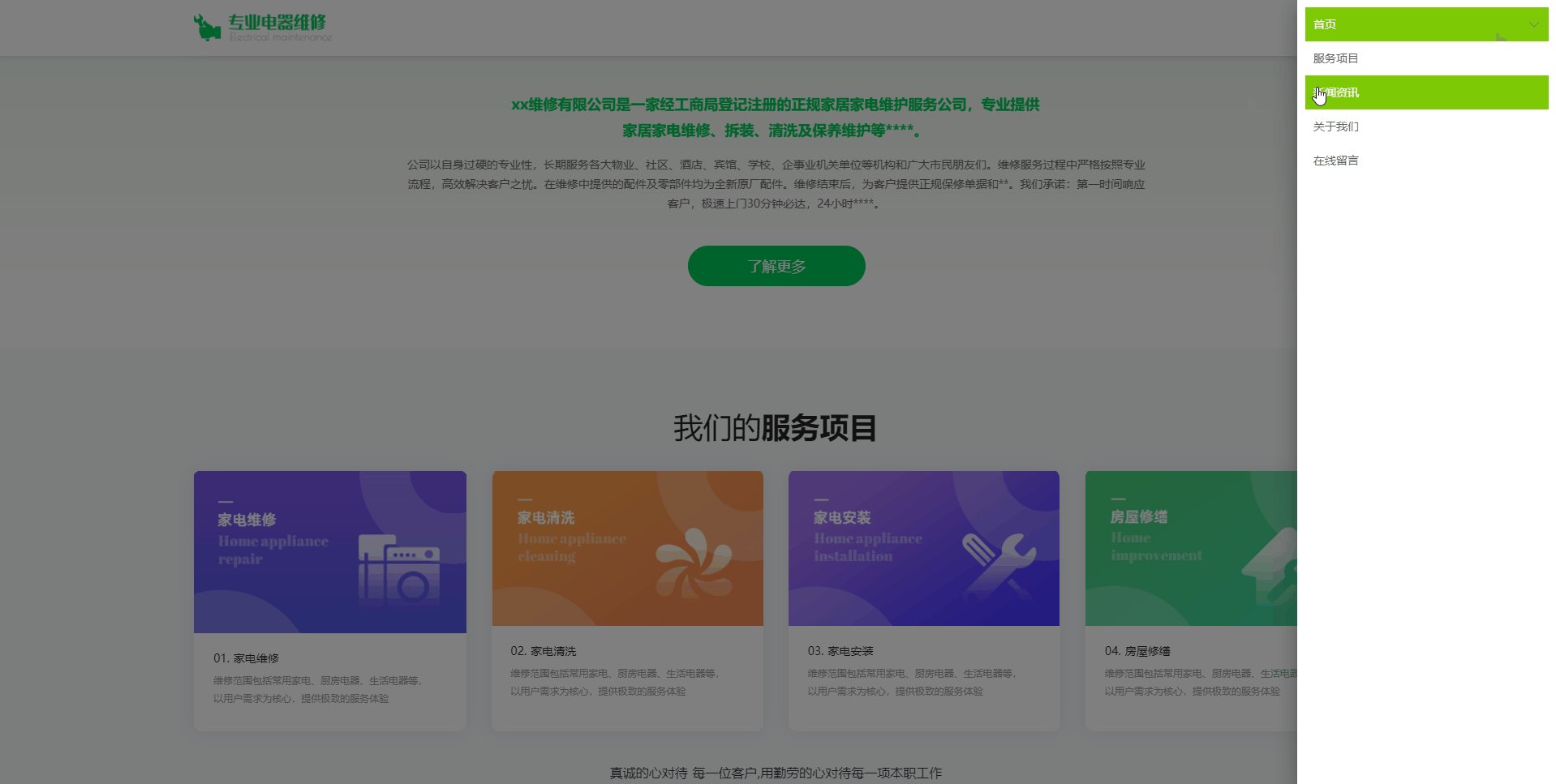
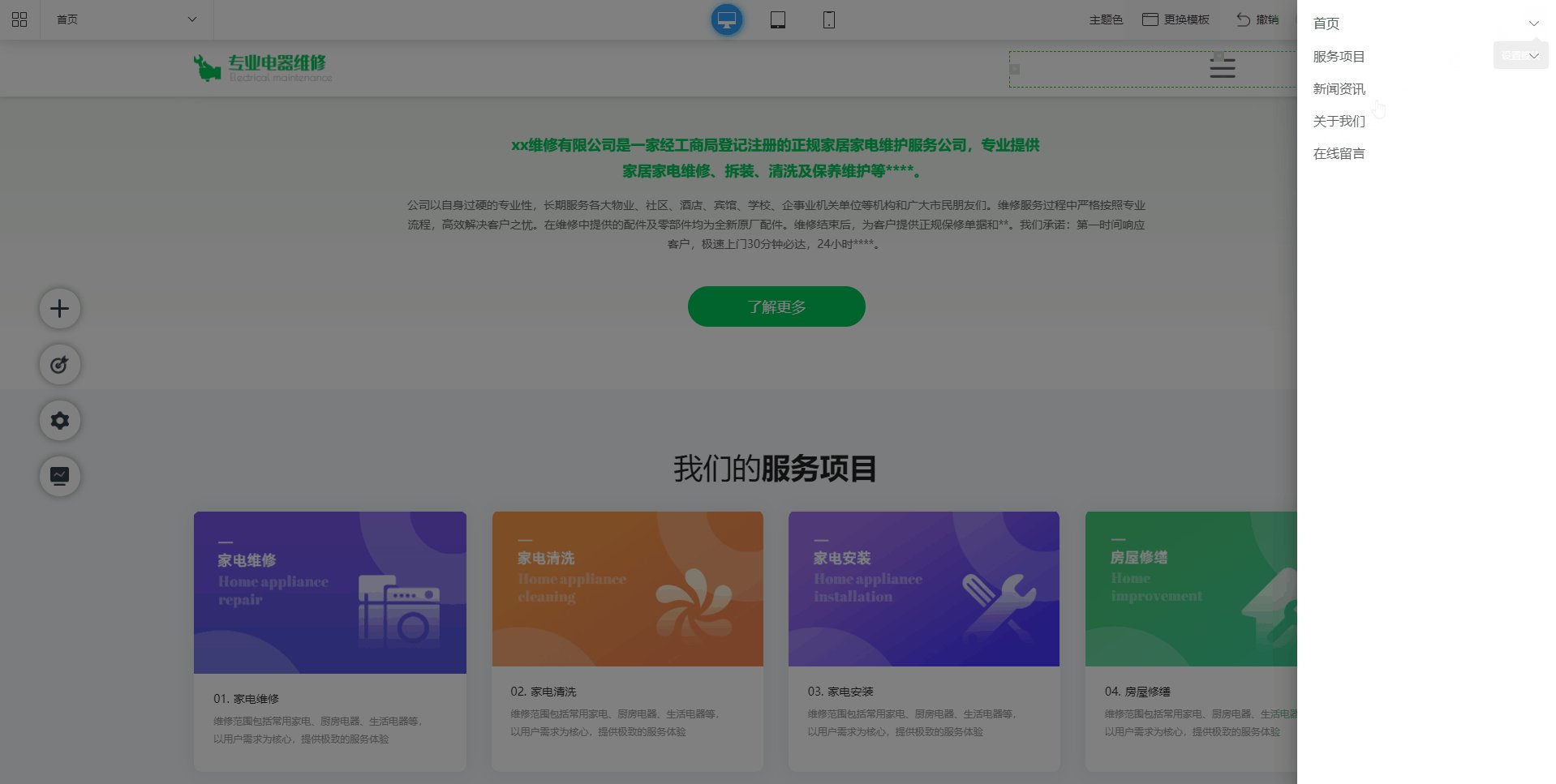
抽屉导航

操作指南
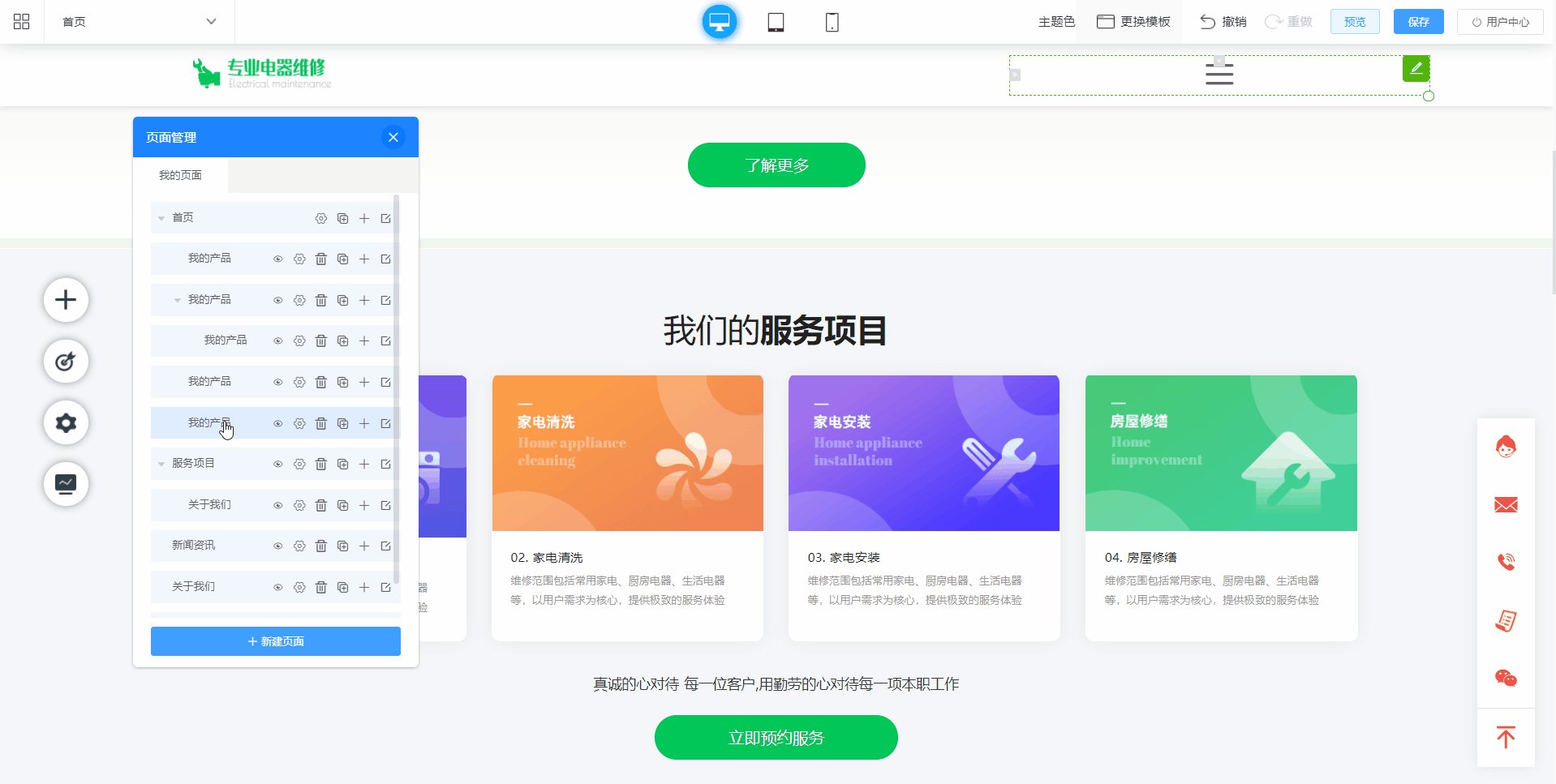
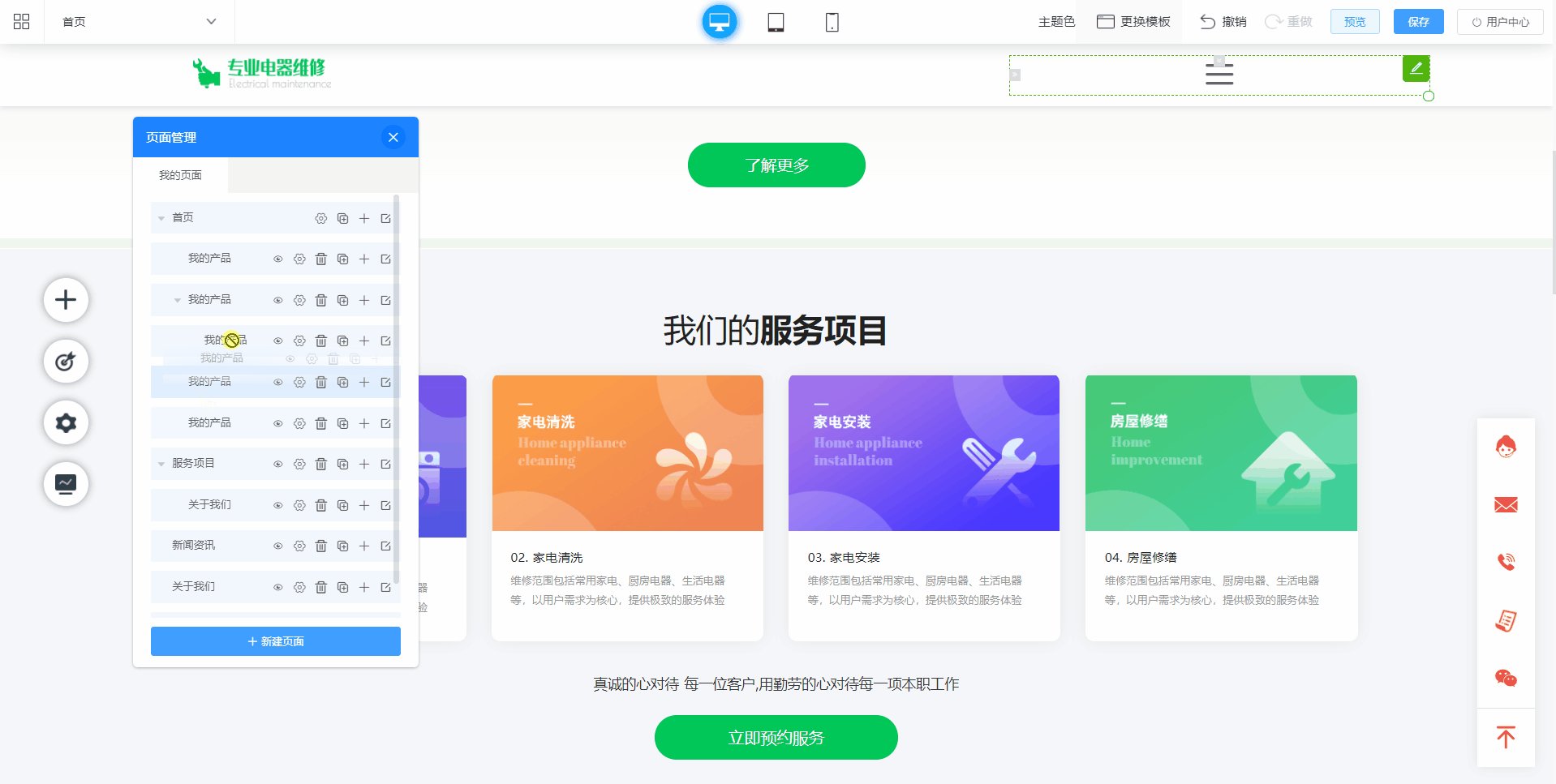
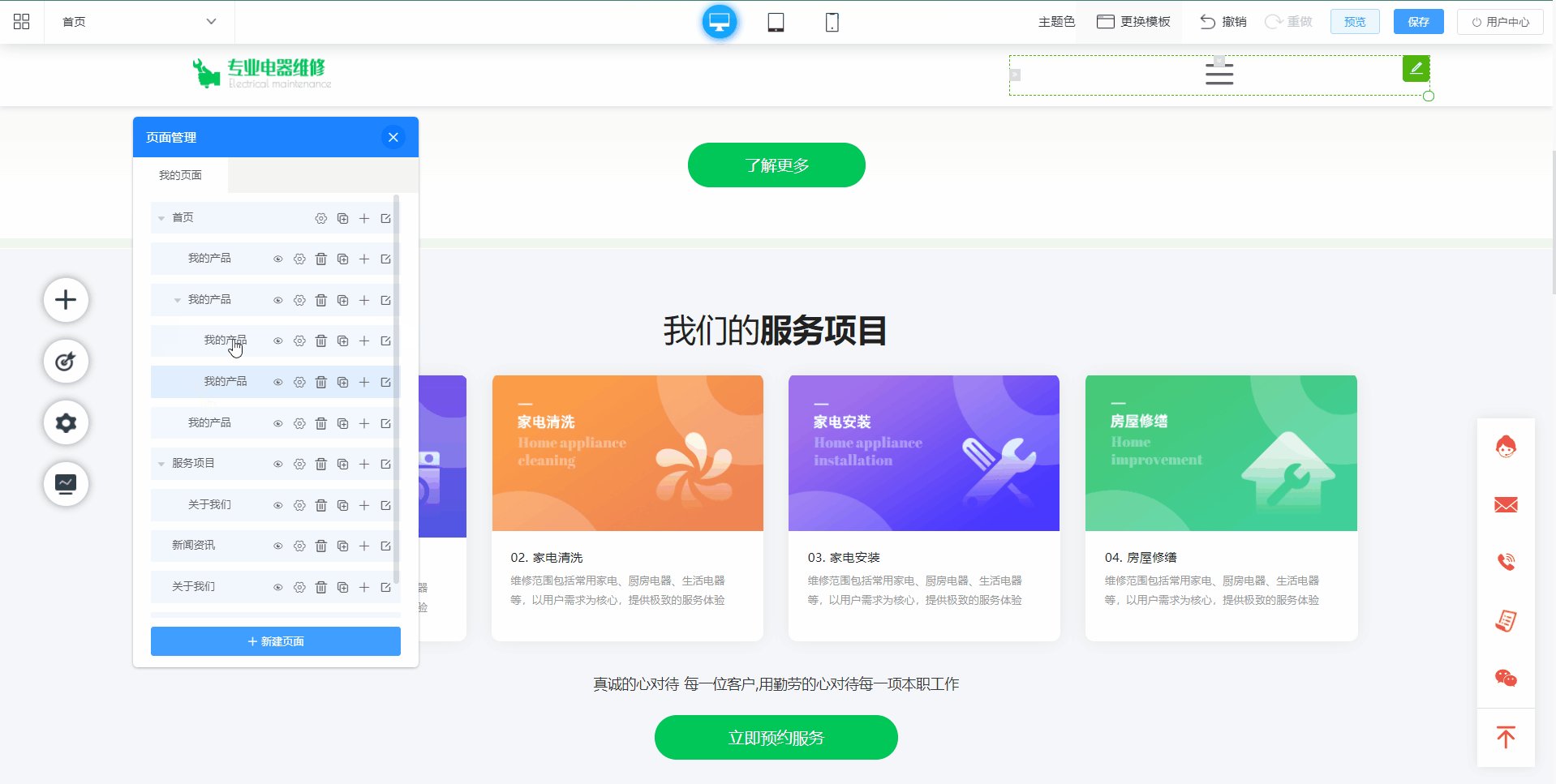
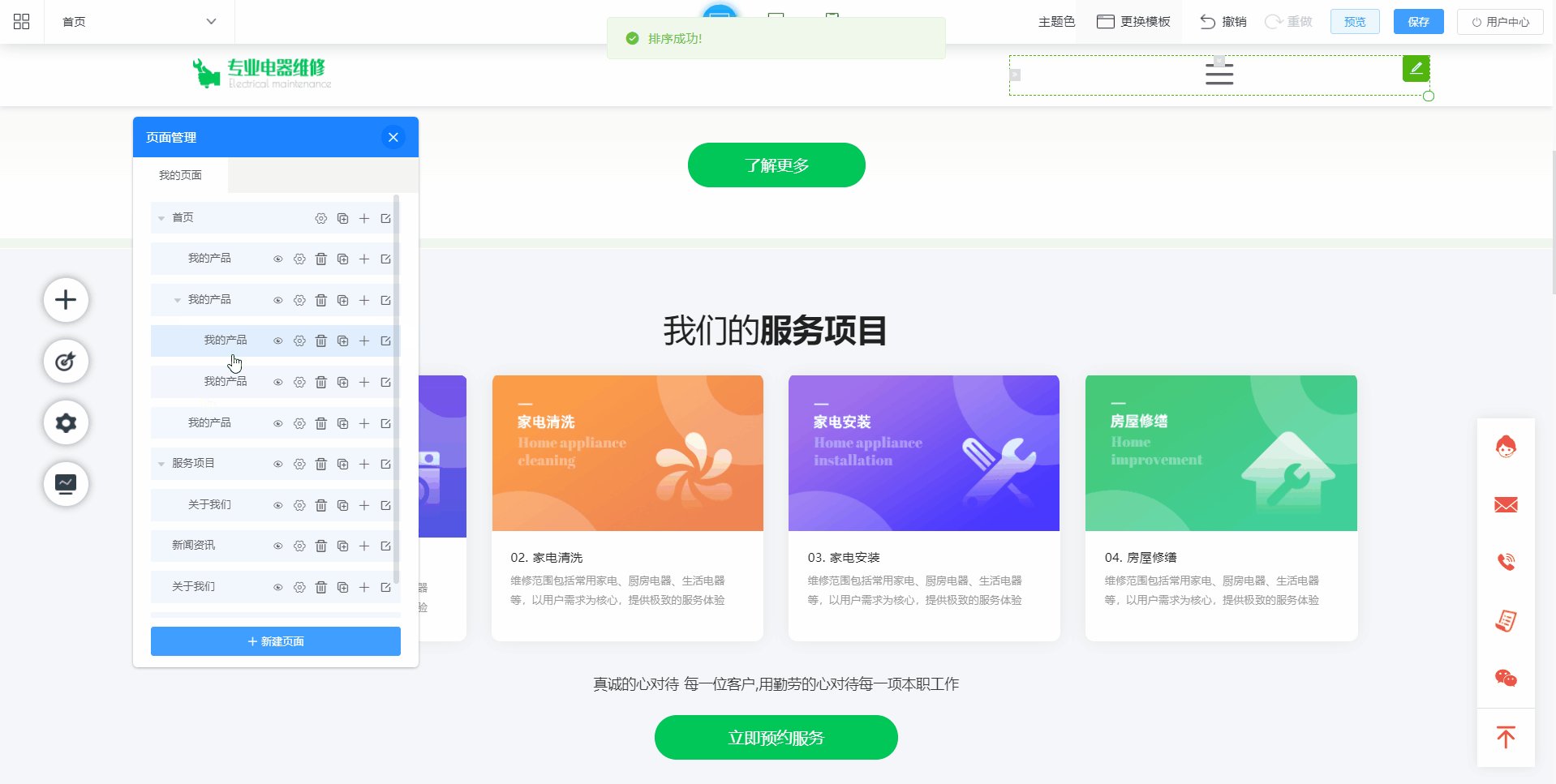
1、调整页面层级
通过简单的拖动调整页面层级

2、设置导航样式
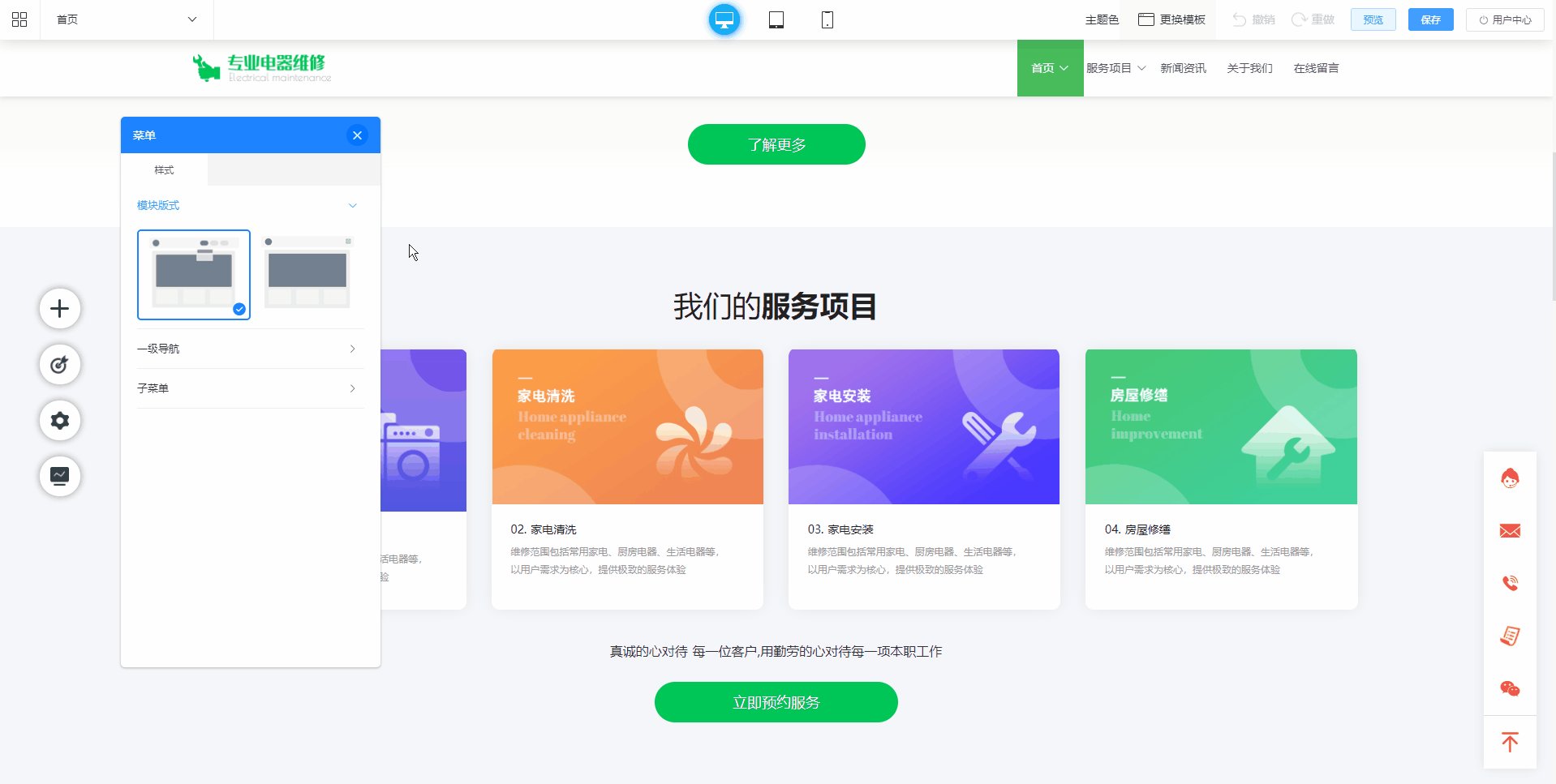
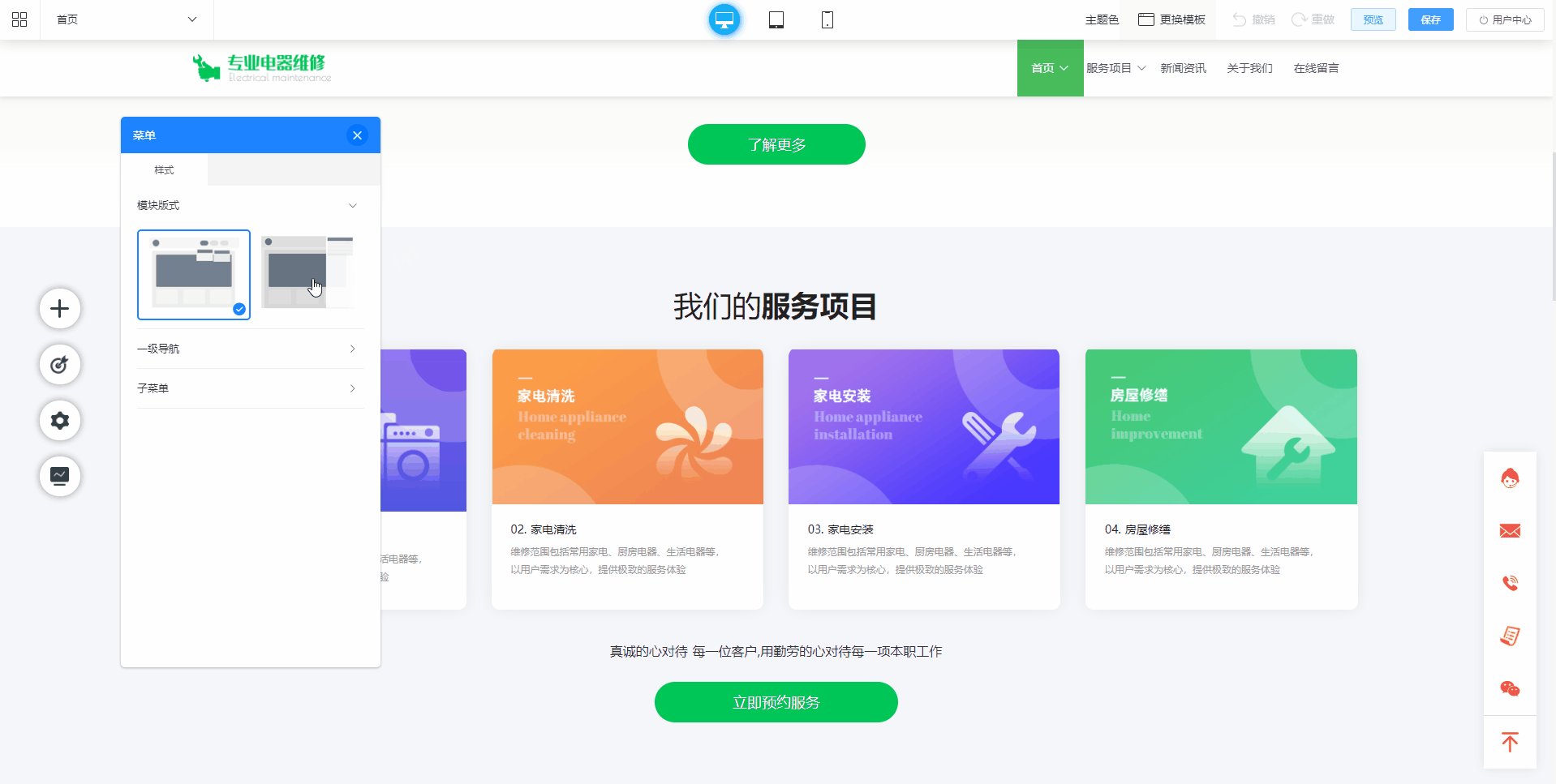
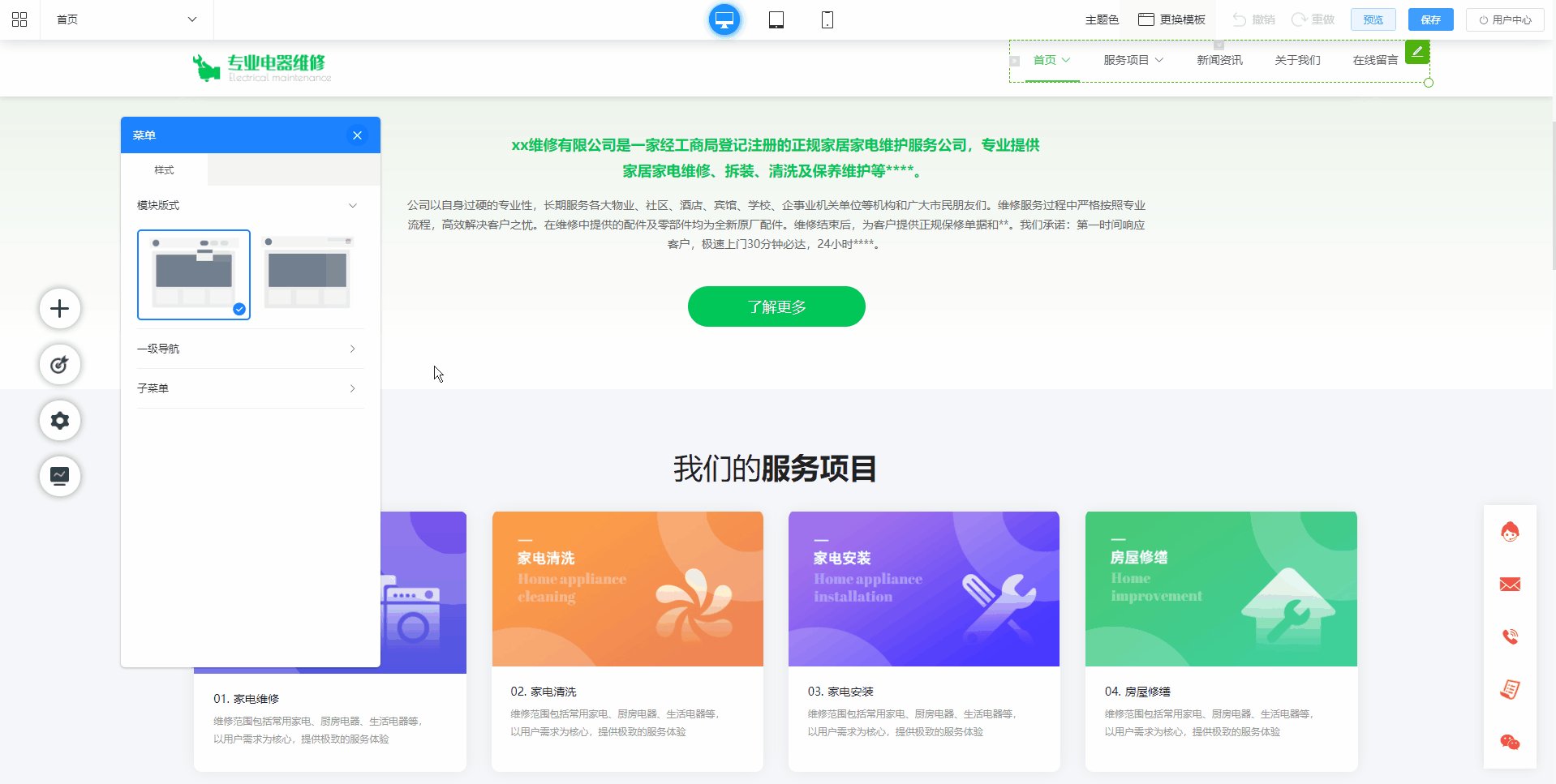
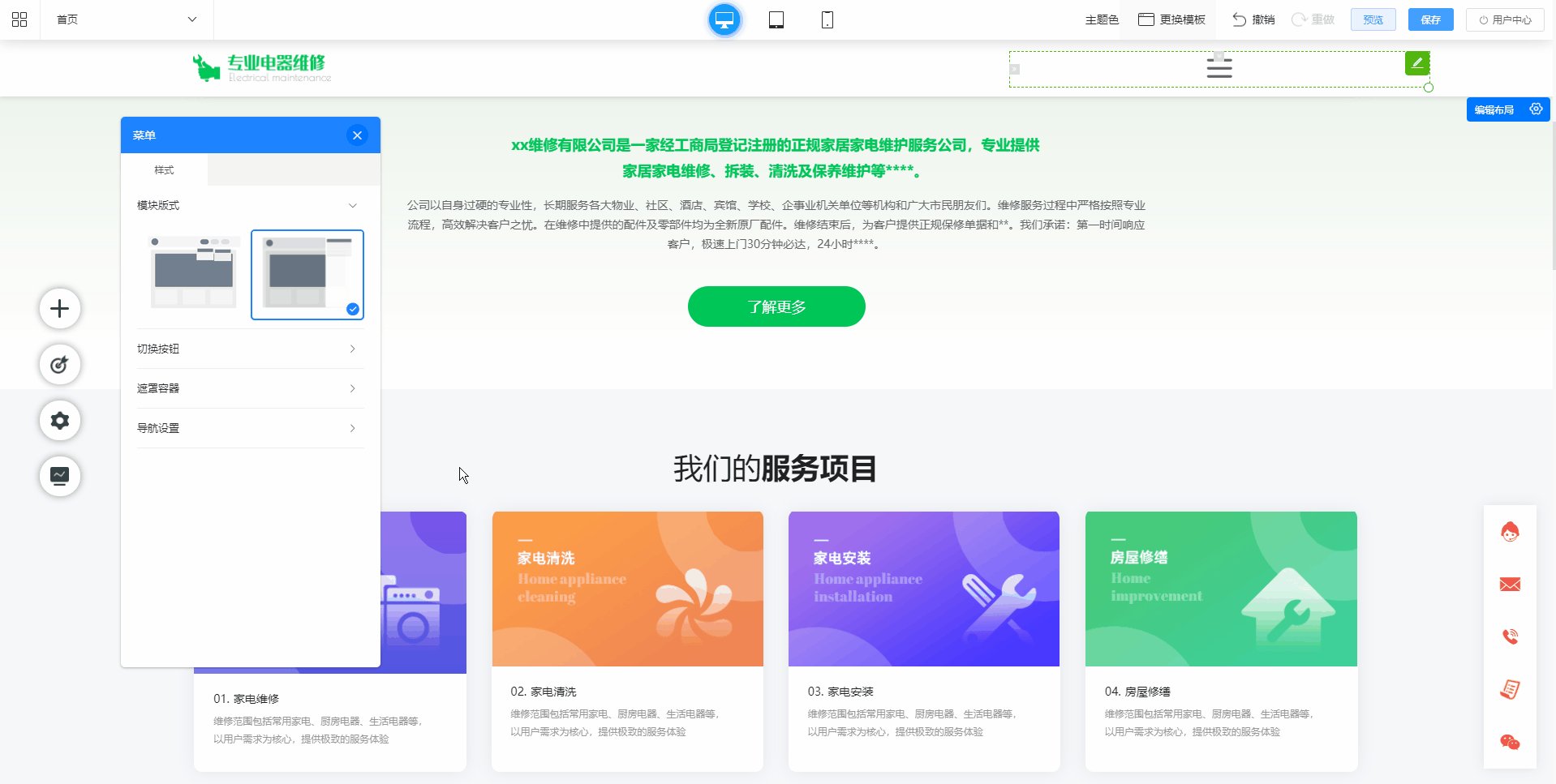
①切换版式
这里可以切换传统下拉导航和抽屉导航

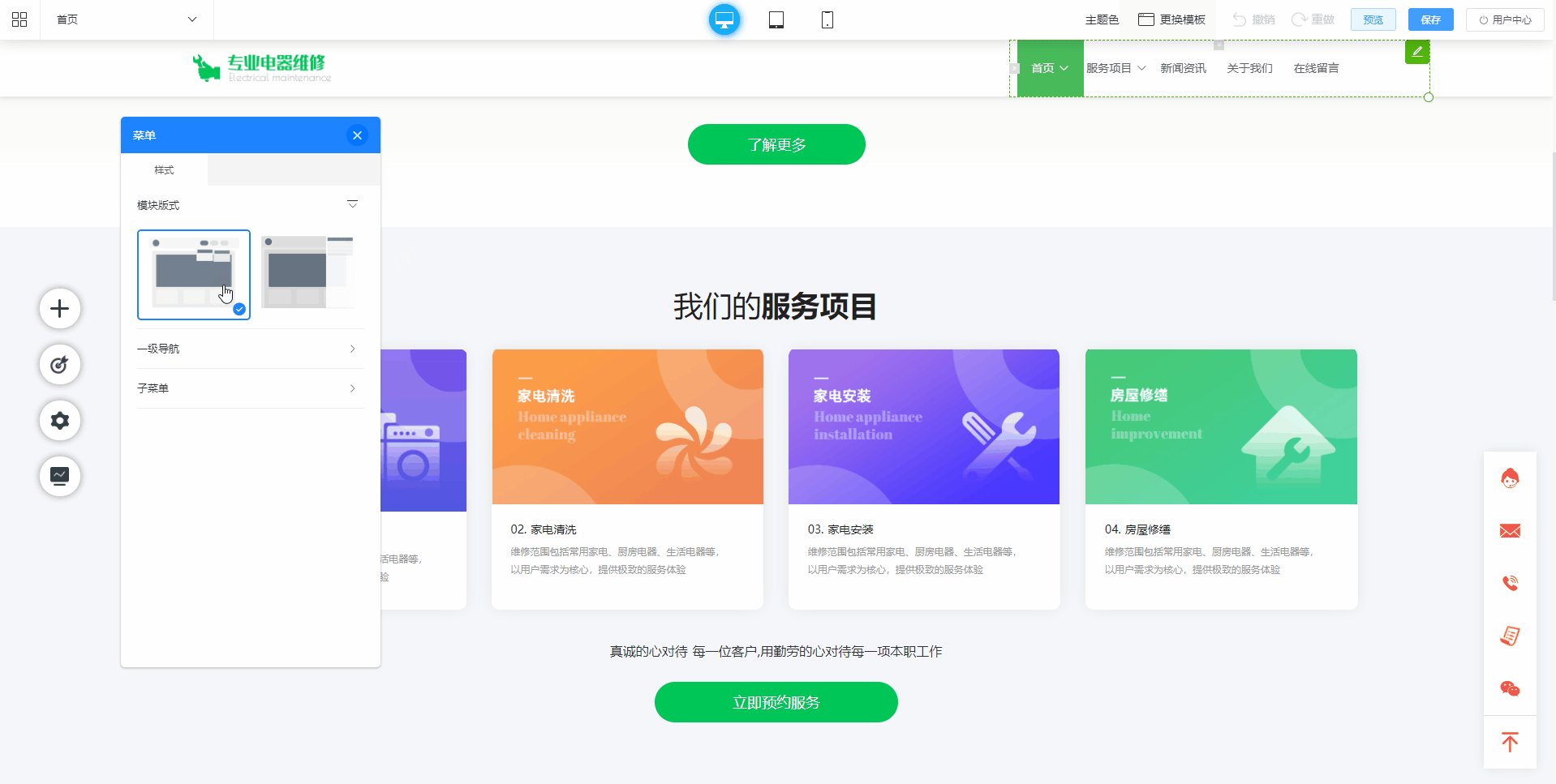
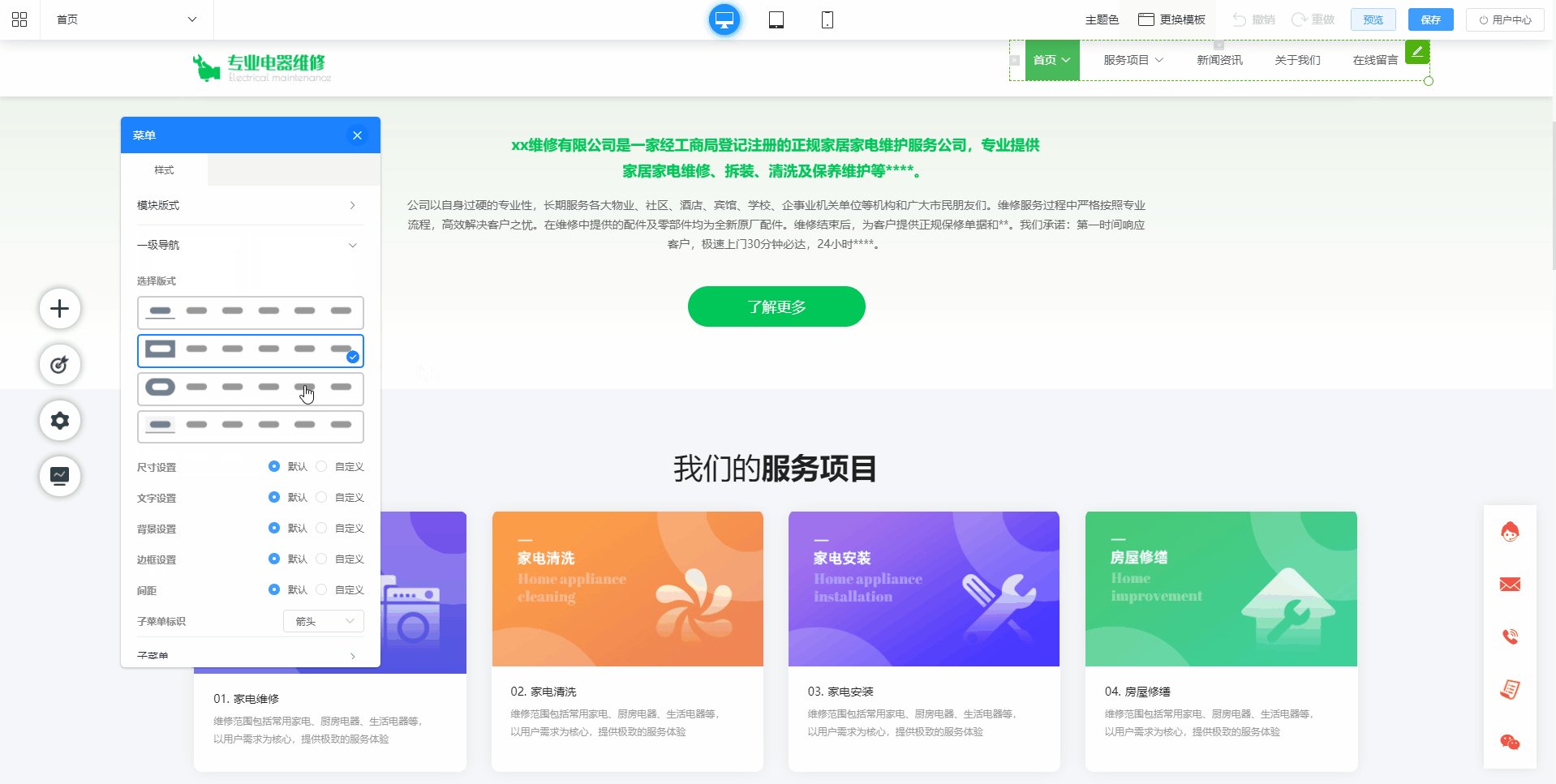
②传统下拉导航设置
我们提供了多样化的设置项,可以设置调整一级导航和子菜单的样式,一级导航和子菜单都提供了多个版式可供选择

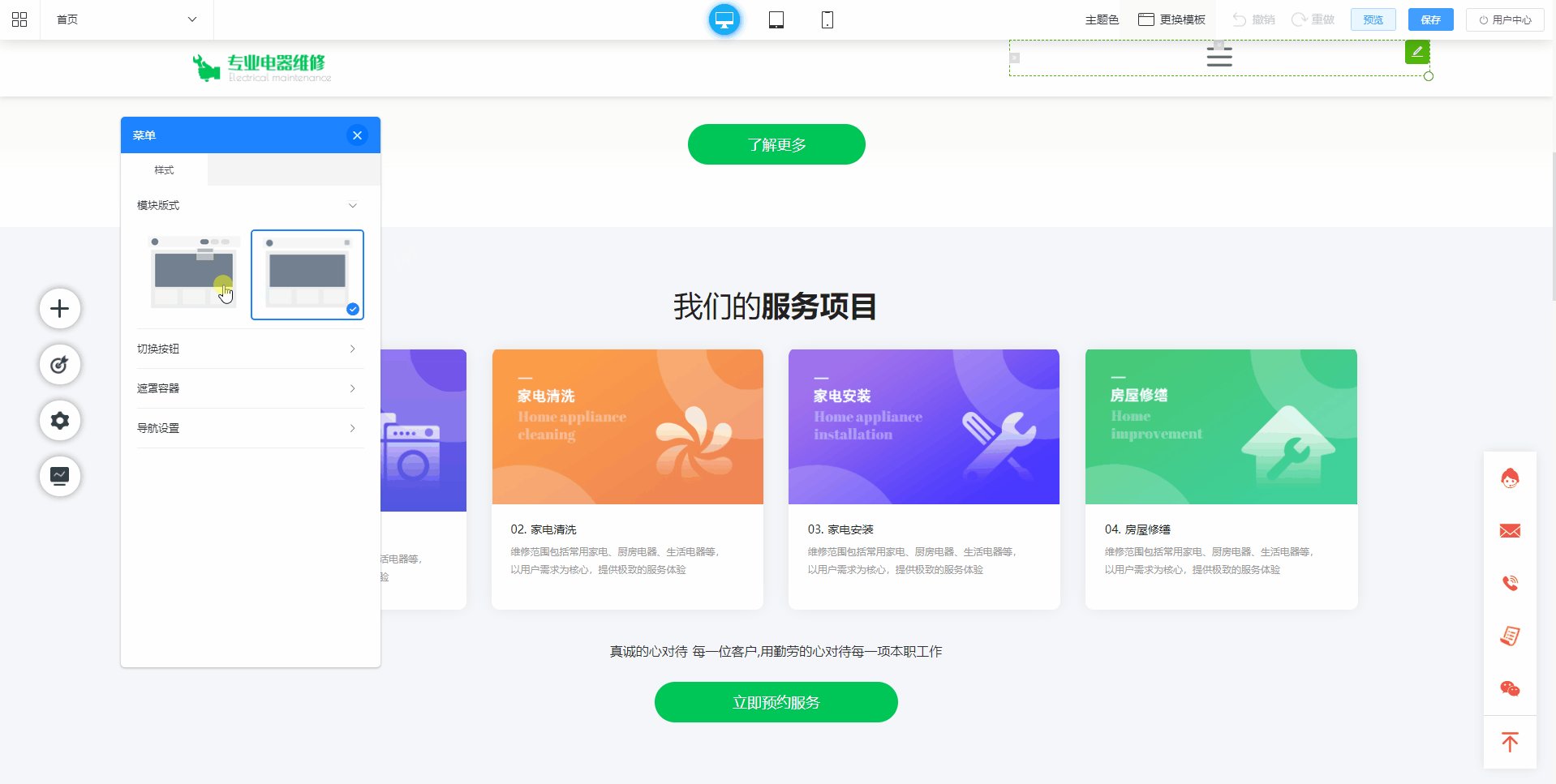
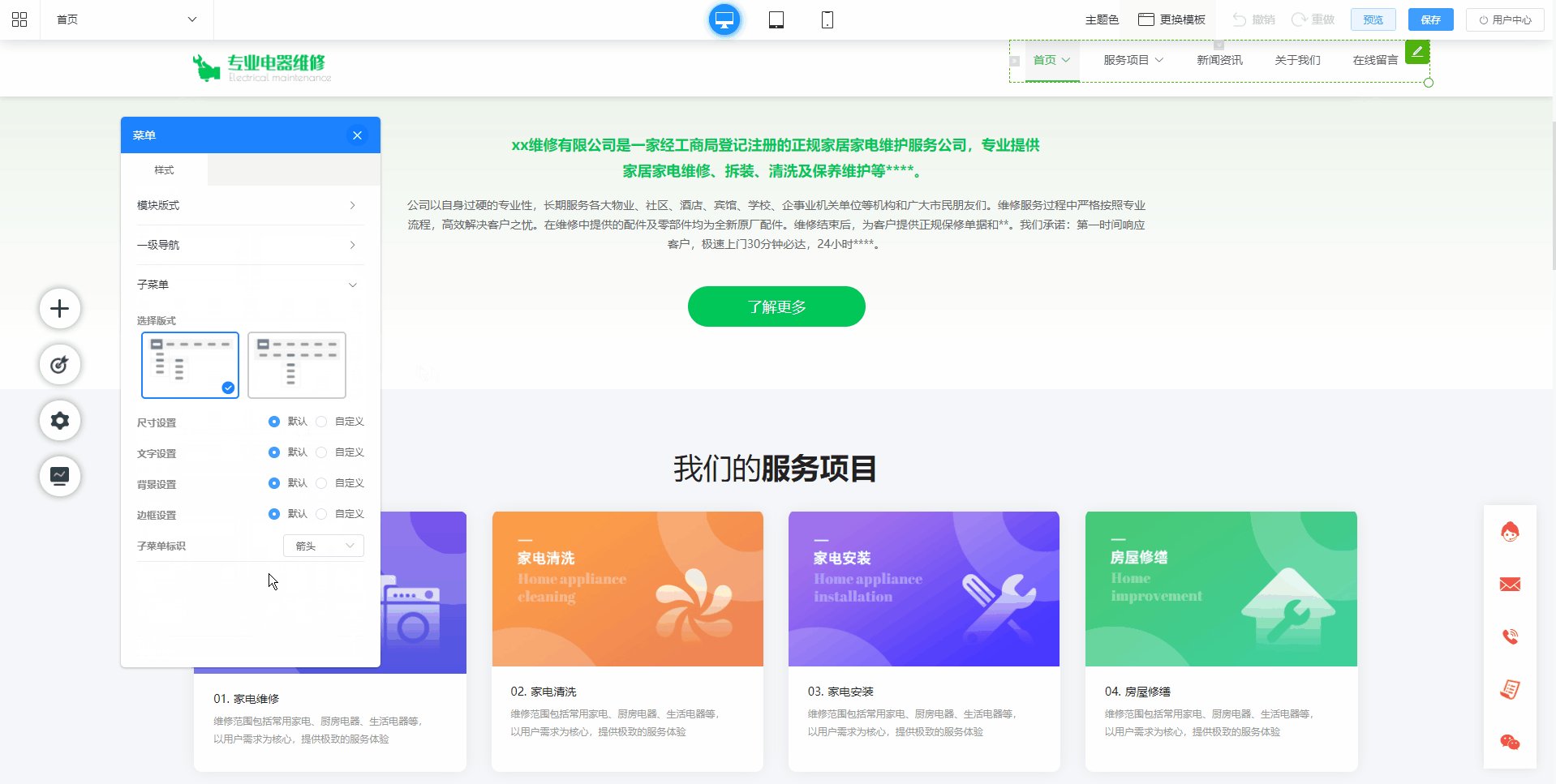
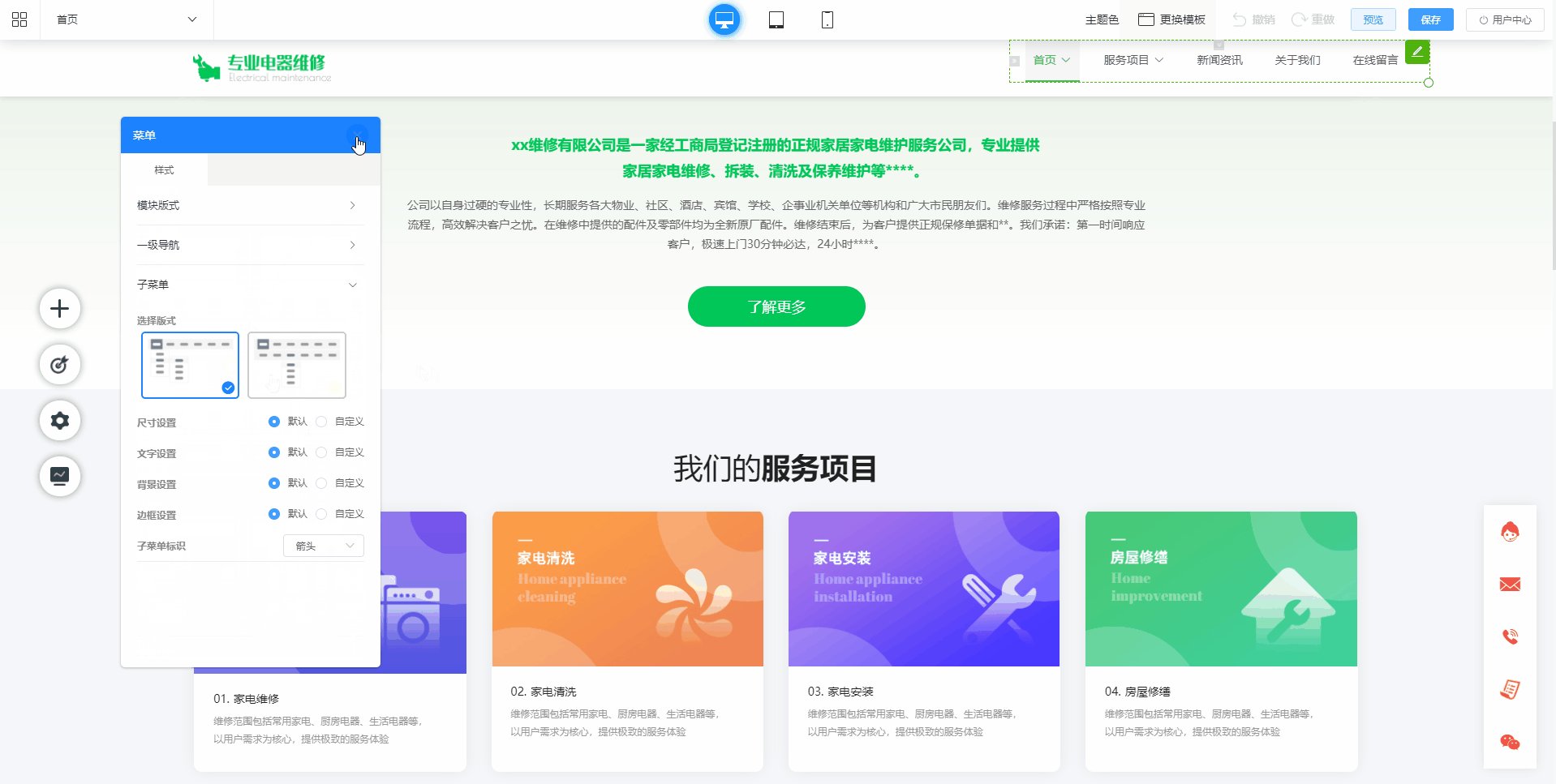
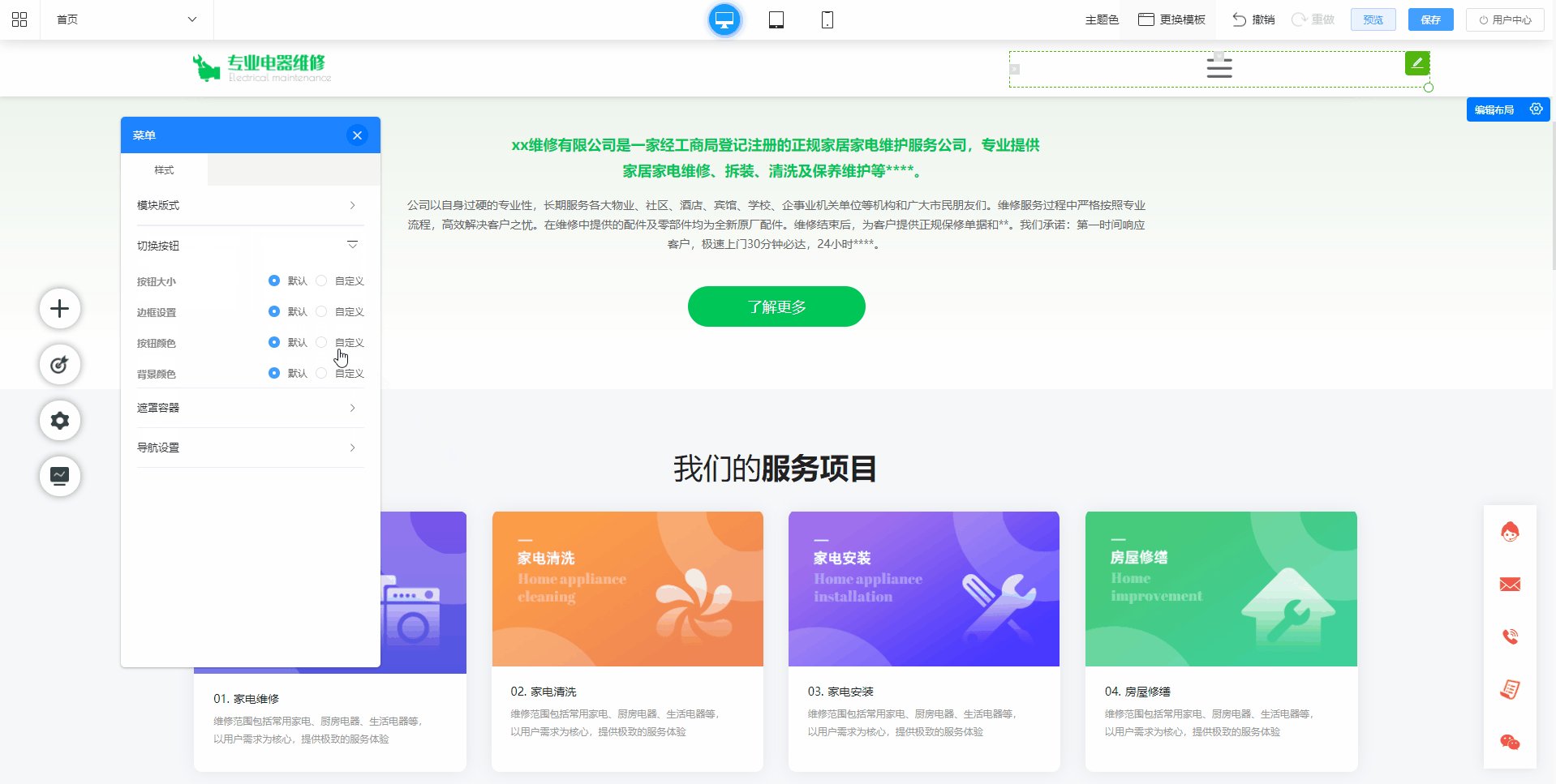
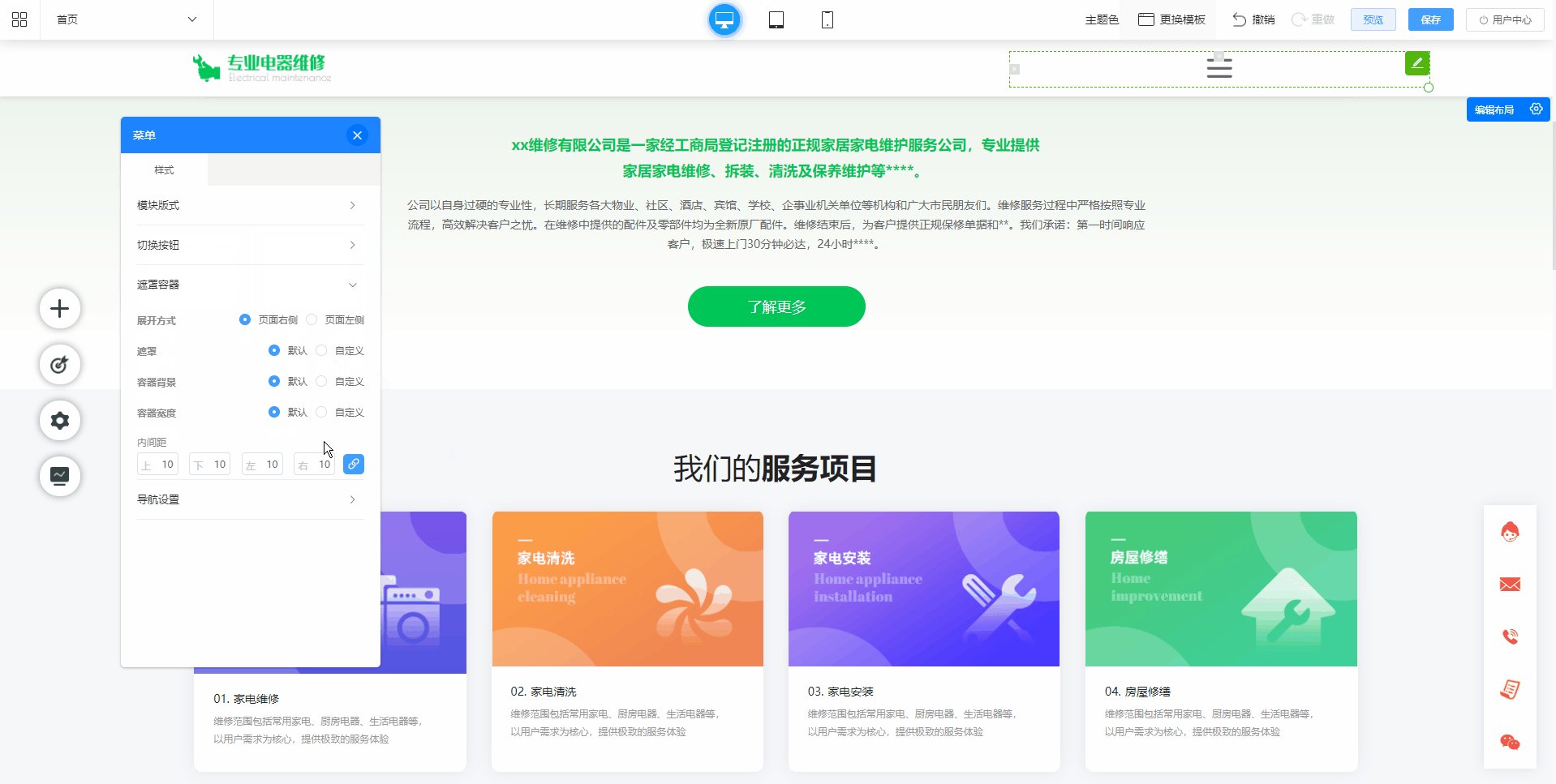
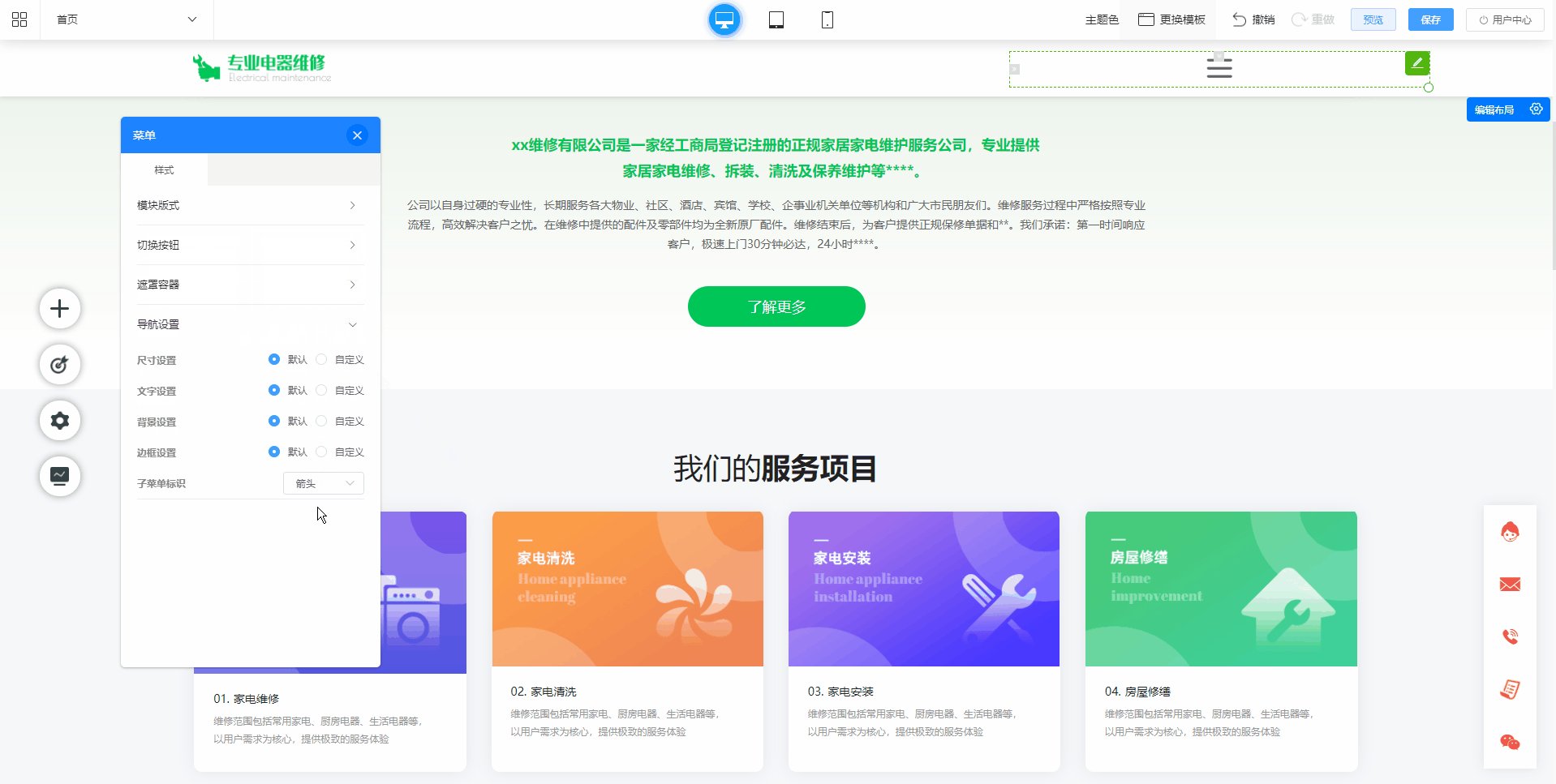
③抽屉导航设置
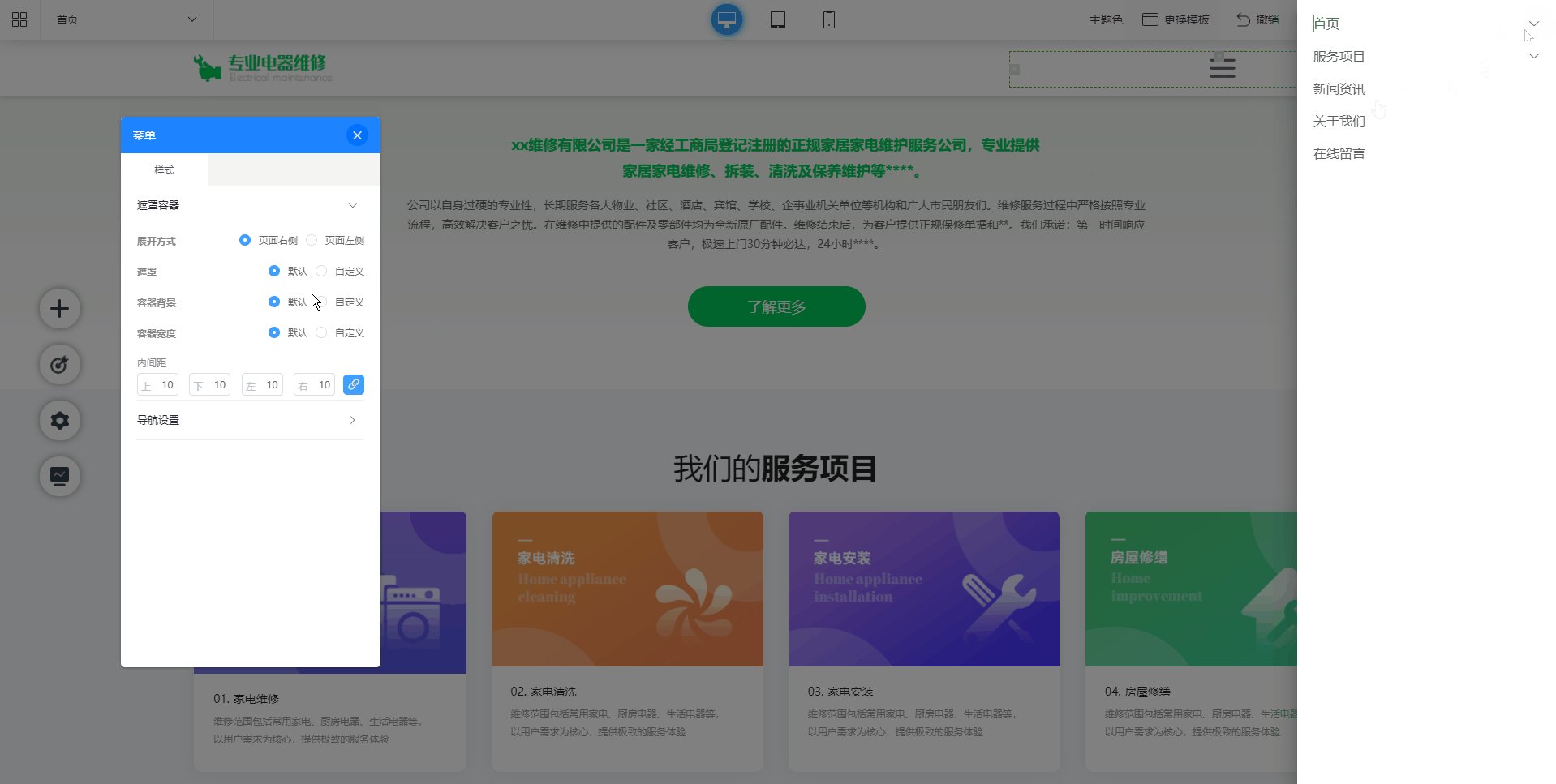
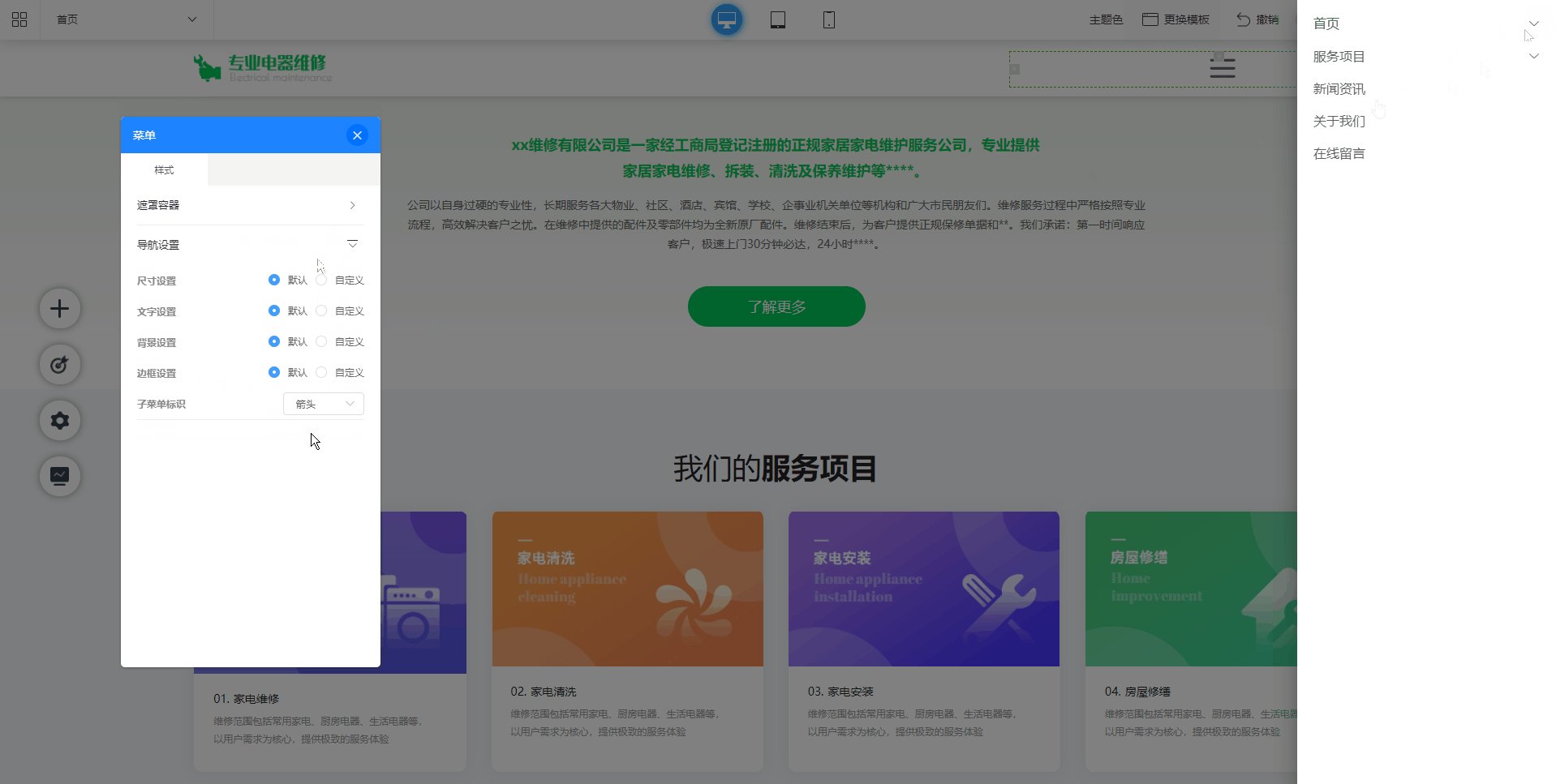
我们提供了多样化的设置项,可以设置调整切换按钮、遮罩容器和导航菜单的样式

抽屉弹窗的设置支持可视化设计,可以点击切换按钮打开菜单后,点击设置完成,遮罩容器和导航菜单的可视化设计

后续计划
后续我们针对导航我们还计划升级新增通栏导航的功能,敬请期待,敬祝商祺!
推荐
-

-

QQ空间
-

新浪微博
-

人人网
-

豆瓣



